| Phantoms |
|
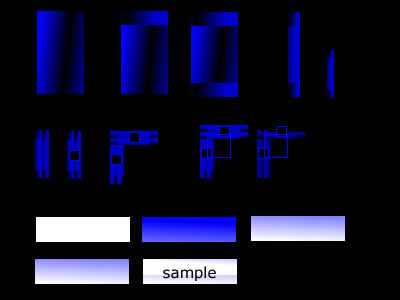
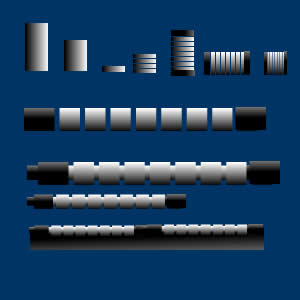
Phantoms - The Phantoms design is a 1024 x 768 wallpaper. It makes use of many interface elements that you normally see on application skins , and web interfaces nowadays. Majority of the work is fully editable, some parts were flatenned and smudged. Creating tech interfaces and buttons is actually a very easy process. A linear gradient, duplicated several times ( rescaled on each duplication ) is enough to make a cool tech inteface work. Gradients are very powerful , they are mostly used to create nav bars on websites , but they could also be used in interface elements and other uses as well. For a metallic interface to really stand out, a black background color should be used.
You would notice that such a simple rectangle with a linear gradient fill could be used to create part of a tech inteface. The key here is to duplicate the original image, and resized the duplicated rectangle. Resize the duplicated rectangle and so forth, adjusting its size, the the position of the linear fill. The nav bar button below also shows how a simple gradient, simply adjusting the fill handler of the gradient can create a glossy button. Remember that a slight change on the postion of the fill handler on a gradient can dramatically change the look of the object. Here is another example.The key on creating it was to give distance on the duplicates,or create gaps between objects, this is very elementary but the results achieved are amazing.
Opacity Level of Layers - The opacity level of a given object when dropped to 0 could make it invisible from view. The opacity level on the layer panel group is very important, if you want to make your images semi or completey transparent. The object below will serve as a guide to its implementation , the trick here is that every object or group of objects must have a different opacity level than the rest. Repositiniong and scaling could also add more to the technique.
Gradient Opacity - This another type of opacity which you can access when using a gradient fill for your objects. It is important option which allows you to create glassy buttons, lens flares and other light effects.
The power of live effects - Live effects keep your objects or vectors remain as it is, with out being converted into bitmaps. It is very important that you know these live effects from Adjusting Color to Sharpen to the eyecandy filters for they have a big impact on how your objects would look like , you could create combos ` or add 1 or more live effects on a single object. `. Using the circle gradient above, I will show in the image below , some effects that could be achieved. In the bottom layer of each circle you see below has a different live effect.
|
The Creation |
|
The Creation - This is the final piece of the lufurticous puzzle and is the most challenging to make. It makes heavy use of brushing , and smudging. The clouds where created mostly by experiment, trial and error on which live effect would be suited, constant flattening of the images and a technique would I like to call " patching ". It is expiremental and I could not assure you a 100 percent that this technqiue would work all the time. The only downside is that the layers are converted to bitmaps. I have used only a portion of thecreation in lufurticous design but I believed the technique here is important.
Patching - is like replicating an object in the Reshaping technique but with a little twist. Objects are converted to bitmaps, retouched using the vector tools , dodge , burn or the smudge tool , and live effects cold also be added. This technique was also used in the phantoms and the final lufurticous design. The image you see below , the space clouds implemented this technique.Btw ( space tutorial still under development ). I cannot give you a step by step guide on the clouds for now for the patching technique is experimental in nature, and always remember to create backups from time to time.
|
| Summer Sunset ( Conclusion ) |
Summer Sunset - the easiest in all of the designs, simple yet very appealing to the eyes. Opacity , gradients , and techniques that I have discussed earlier are present in this design. Therefore there is no need for us to investigate it further. Conclusion : Creating the Lufurticous was not just a 1 day project. Each unique design , took a certain amount of time to complete. The easiest part was putting it up all together. I would estimate that I least spent 2 - 3 hours everyday for 3 weeks on the project. view the lufurticous Lastly , another vital ingredient is to practice, day and night, to strive to be better, and better. Fireworks is a remarkable program, tnot only in creating web graphics, but it can also be used in print advertising ,digital art and even more based on my own experience. I believed that we ( all fireworks users ) in general have only tapped the surface of the true potential of adobe fireworks. There are still plenty of tricks and techniques that can be uncovered sooner or later, we just need to wait. =) Thank you for giving time on reading this guide, I hope this will be an inspiration to all Adobe Fireworks Users out there . Btw, pls sign the comments page and visit my deviantart portfolio.
|
| About the Author |
Name : Angelo F. Sabal ( a.k.a blue2x) Website : www.blue2x.deviantart.com Email : blue2x2005@hotmail.com or blue2x2005@yahoo.com Im also accept freelancing jobs, creating web templates, logos and digital artwork, for more info, just contact me in one of my email addresses or via yahoo or msn messenger,
back to page 1 | view the comments | visit my deviantart portfolio | go to bleuprint website
copyright 2006 Lufurticous mx2 blueprint-tower metrocdo phantoms summer sunset creation by blue2x |